Figma y Adobe XD para Diseños Web
En el mundo del diseño web tener las herramientas adecuadas puede marcar la diferencia en cuanto a la eficiencia y la calidad del trabajo. Este mes, destacamos dos herramientas excepcionales: Figma y Adobe XD. Cada una de ellas ofrece características únicas que pueden beneficiar a los equipos de diseño de diversas maneras. A continuación, te presentamos una comparativa sobre ambas.
1. Figma – Lo mejor para colaborar en diseños y prototipos
Figma se ha posicionado como una herramienta revolucionaria para el diseño colaborativo y el prototipado en tiempo real. Permite a los equipos de diseño trabajar juntos sin importar la ubicación geográfica, facilitando la colaboración y la eficiencia.
¿Qué es Figma?
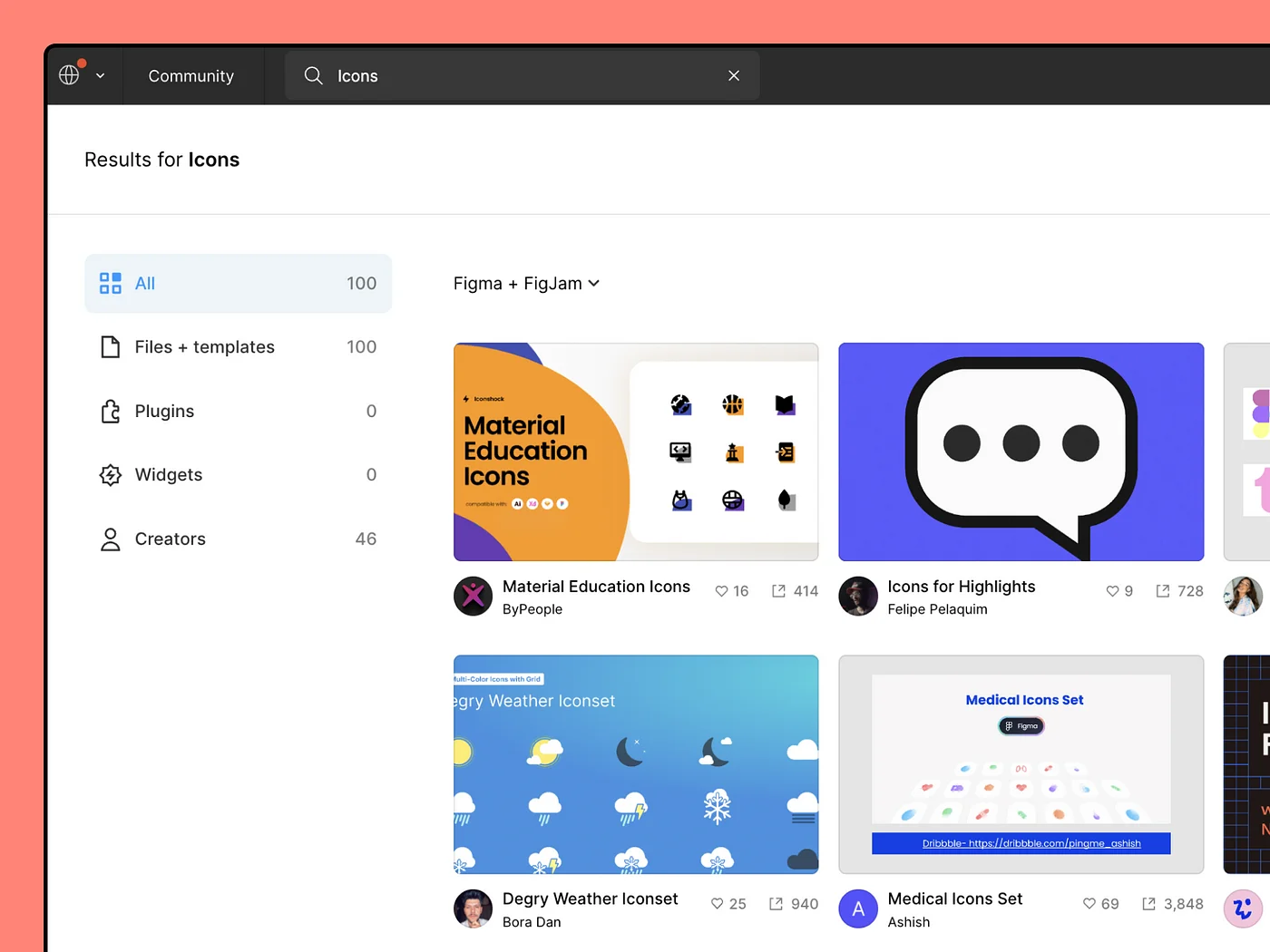
Figma es una aplicación de diseño colaborativo basada en la nube que permite a los equipos crear, colaborar y prototipar diseños en tiempo real. No requiere descargas ni instalaciones complicadas, ya que funciona directamente en el navegador web.

Características principales de Figma
- Colaboración desde cualquier lugar y en cualquier dispositivo. Figma es una herramienta basada en la nube, lo que significa que puedes acceder a tus proyecto desde cualquier dispositivo con acceso a Internet. Esto es especialmente útil para equipos remotos o distribuidos.
- Añade comentarios en contexto y etiqueta a tus compañeros de equipo. Puedes agregar comentarios directamente en el diseño y etiquetar a tus compañeros de equipo para asegurar una comunicación clara y efectiva.
- Ver el historial de versiones para que nada se pierda. Mantiene un historial de versiones detallado, permitiendo a los usuarios revisar y restaurar versiones anteriores del diseño, asegurando que nada se pierda durante el proceso de creación.
Ventajas de Figma
- Interfaz intuitiva y versátil. Ofrece una interfaz fácil de usar con una curva de aprendizaje mínima, incluso para principiantes. Es una herramienta comprensible tanto para diseñadores como para desarrolladores, facilitando la comunicación entre diferentes equipos.
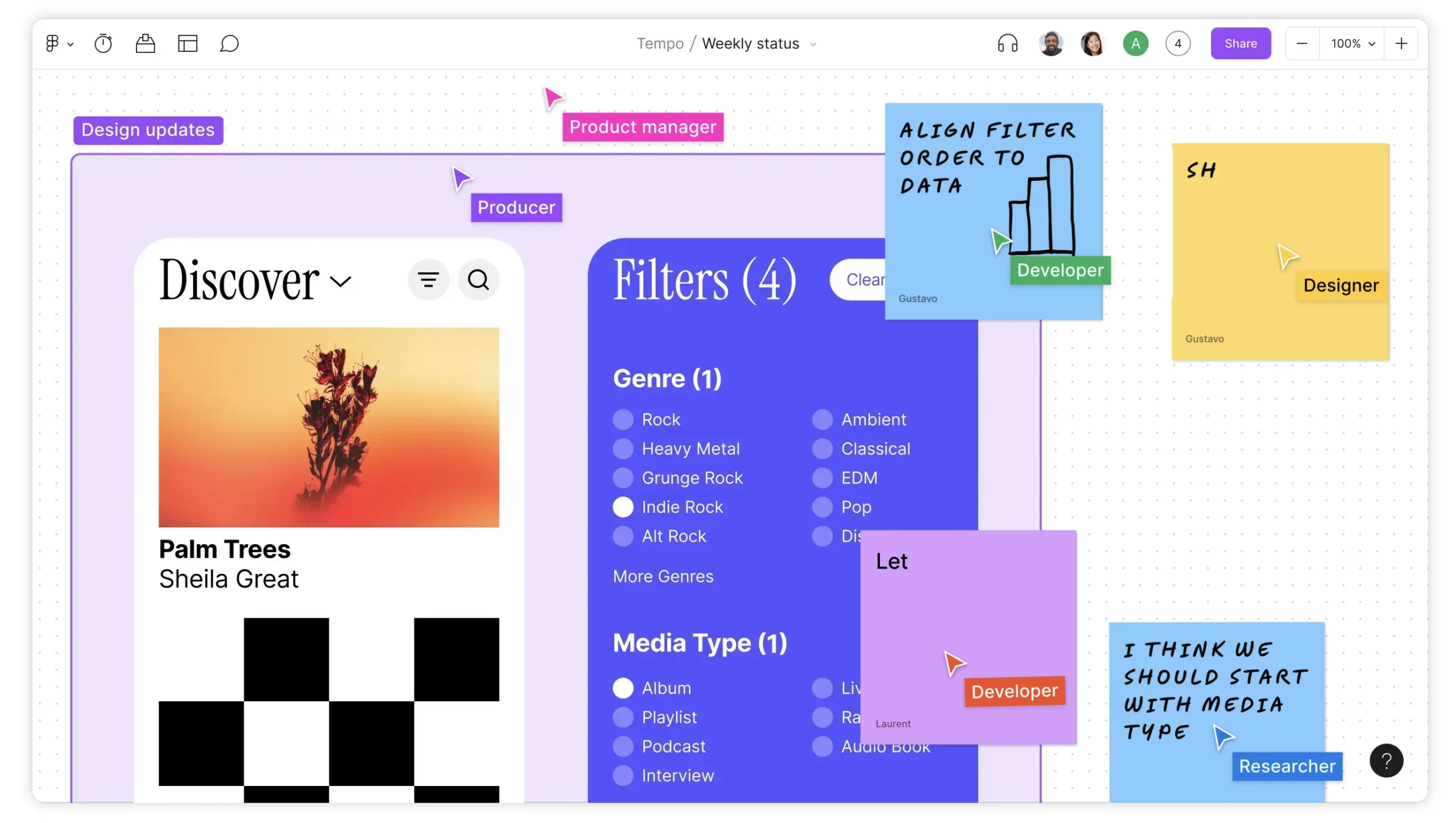
- Colaboración en tiempo real. La colaboración eficiente es clave en cualquier proyecto de diseño web. Con Figma, varios miembros de un equipo pueden trabajar simultáneamente en el mismo diseño, realizar cambios y comentar en tiempo real, agilizando el proceso de interacción.
- Diseño responsive y consistente. Permite crear diseños responsive que se adaptan a diferentes resoluciones de pantalla. Su sistema de estilos asegura la consistencia en todo el proyecto, gestionando elementos como colores, tipografías y estilos de botones.
- Prototipado interactivo. Permite simular la navegación y las interacciones de una web de manera realista, lo que es crucial para probar la funcionalidad y la experiencia de usuario (UX) antes de la implementación final.

2. Adobe XD – Diseño prototipos interactivos y gráficos de manera eficiente
Adobe XD es otra herramienta potente para crear experiencias de usuario interactivas para aplicaciones web y móviles. Su integración con otras herramientas de Adobe lo convierte en una opción versátil y robusta para los diseñadores.
Facilitar el diseño de la experiencia de usuario
Adobe XD está creado para facilitar el diseño de la experiencia de usuario (UX), uniendo las funciones de programas dedicados al desarrollo de aplicaciones web y prototipos en una sola herramienta.
Permite crear con facilidad prototipos animados, previsualizarlos y compartirlos con otros miembros del equipo a través de enlaces públicos.
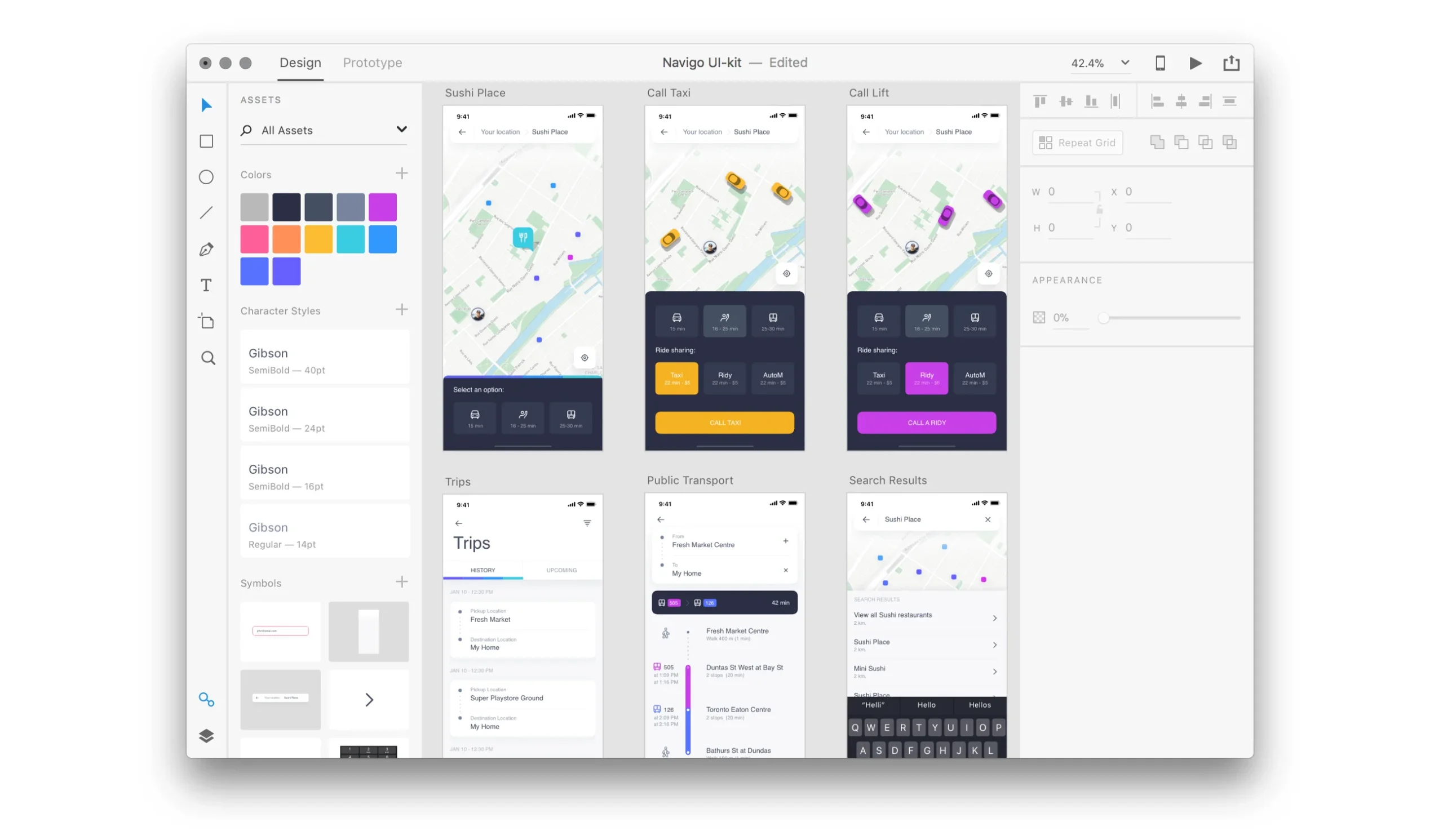
Características principales de Adobe XD
- Diseño rápido y sencillo en mesas de trabajo. Permite crear y organizar elementos de diseño rápidamente en sus mesas de trabajo. Además, puedes importar recursos desde otras aplicaciones de Adobe, como Illustrator, Photoshop y After Effects.
- Prototipado interactivo. Puedes seleccionar objetos o mesas de trabajo y crear interacciones entre ellos, facilitando la creación de prototipos interactivos que pueden ser compartidos con los interesados.
- Integración perfecta con otras herramientas de Adobe. XD se integra perfectamente con Photoshop, Illustrator y After Effects. Puedes continuar diseñando en tus aplicaciones preferidas, llevar los activos a XD y luego usarlo para crear y compartir prototipos sin pérdida de fidelidad.

Flujo de trabajo en Adobe XD
- Diseño. Crea elementos de diseño, añade mesas de trabajo e importa recursos desde otras aplicaciones de Adobe. Puedes usar complementos para automatizar operaciones repetidas.
- Prototipo. Selecciona objetos o mesas de trabajo y crea interacciones entre ellas para construir prototipos interactivos.
- Compartir. Una vez listo, puedes compartir prototipos de diseño con los interesados o exportar el proyecto final.
CONCLUSIONES
Tanto Figma como Adobe son herramientas excepcionales para el diseño web y gráfico, cada una con sus propias fortalezas. Figma destaca por su capacidad de colaboración en tiempo real y su accesibilidad desde cualquier dispositivo, mientras que Adobe XD se integra perfectamente con otras herramientas de Adobe, facilitando un flujo de trabajo continuo para los diseñadores.
La elección entre Figma y Adobe XD dependerá de las necesidades específicas de tu equipo y del flujo de trabajo que prefieras. Ambas herramientas ofrecen características avanzadas que pueden mejorar significativamente tu proceso de diseño y prototipado.
¡Explora estas herramientas y descubre cuál se adapta mejor a tus proyectos de diseño web!


